Adding text through the eyes of programmer – how to manage with large data
Home » Adding text through the eyes of programmer – how to manage with large data

Do you know what is Kaizen? This is a philosophy focusing on continuous improvement of the company’s work used in production and business. And what vKaizen is? It is an application transferring process of reporting propositions of improvements. How does it work? Employees can enter descriptions of improvements in the system and illustrate them with photos – that’s why it is important to allow users to upload as many images and text as necessary.
There are many possibilities for text formatting in vKaizen. The sample text editor could look like this:

This is the Quill Editor – Angular built in the text editor. Unfortunately, there are many problems while using rich text editors, because of big data that has to be stored in the database.
We can save graphics as many tuples (ordered sequences) of three numbers from 0 to 255 (in RGB model). Each number is stored on a separate byte in computer memory. How much space does the graphics in 4K quality occupy? Let’s calculate!
- The 4K standard is very good quality – 3840×2160 pixels. Let’s calculate how many pixels are necessary to store one photo:
eight million pixels! - Therefore here is the number of bytes necessary to store 4K quality photo:
twenty-four million bytes!
In a very basic edition of vKaizen adding photos lasted tens of seconds. It was too long for tens of seconds, so programmers had to make it faster. Maybe saving pictures and text separately will solve the problem?
Unfortunately, research about how to make adding photos faster lasted very long with no results. We couldn’t insert graphics to ideas descriptions either to the conversation below ideas.
Finally, programmers found built in Angular module called ImageCompress.

After inserting the module to the application code we can enjoy the rich, fast, and reliable text editor!

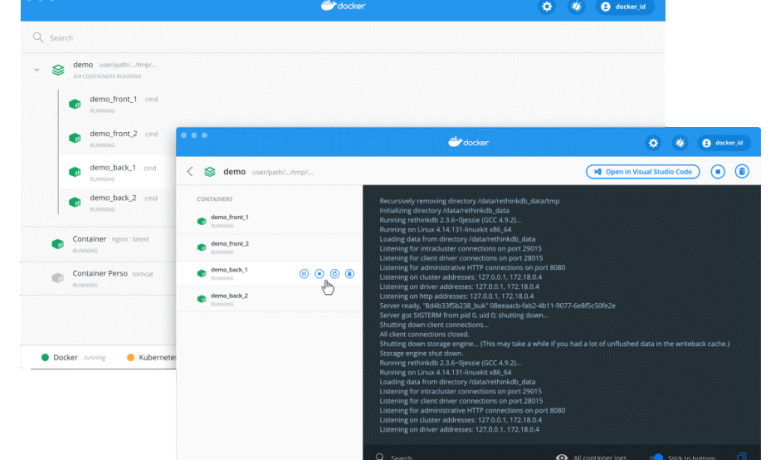
After implementing the client’s app and API (the application engine) it is necessary to merge all into one application (with MS SQL Server database) which is ready to use. We want our application to be able to use by many users at the same time, so we prepared a tool called Docker. It is very helpful in creating, deploying, and running the finished application.

The client’s app, API, and SQL Server instance have to be in separate containers. All three parts of the application are connected by a network using a docker-compose.yml file, which is used to configure dependencies between containers.
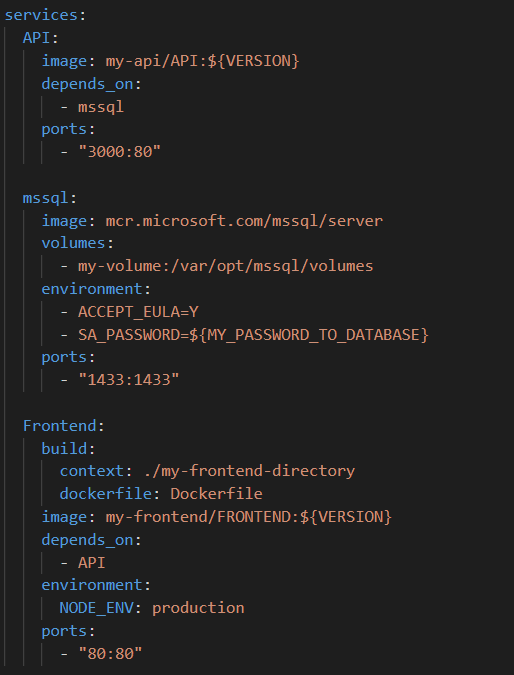
It is important to make the database secure by using a strong password, the same password has to be used in API. We need to configure the relationship between API and client’s app. The second one (Frontend) sends requests to the application engine to read or modify data in the database.
It seems to be obvious that containers connected by one network (using docker-compose.yml) are able to communicate with each other…
Nothing could be more wrong! Each element of our app uses different ports to get and respond to data. Ports have to be mapped in the mentioned configuration file.
![]()
If we want to run vKaizen it is necessary to set ports like the client’s app sends requests to the right address and API creates queries to suitable SQL Server instance. The example of a configuration file looks like this:

After all, we need to run only one command docker-compose up which uses a docker-compose.yml file to run vKaizen. Then we can enjoy the application in our favorite browser.